Reliable access to information is important. Like electricity, we don’t think about it much until it’s gone.
Just imagine how much harder your daily life would be if you weren’t able to access a given piece of information. Whether it’s because the server is down, workplace firewall rules, or some sort of government censorship, how would you get what you need in order to do your work? Is it even possible?
If you’re a student looking for data for your research paper, or you’re a automotive dashboard designer trying to reduce driver distraction, or you’re a marketer looking for data to analyze customer habits, you need access to quality information that will help you make decisions based on data.
It’s no secret that most academic and non-profit organizations are constantly strapped for cash, often requiring donations or tax breaks just to keep the lights on. While it’s always welcome to donate money, there are other ways you can help out.
Have you ever considered donating a bit of hard drive space to help host academic files for universities? Many of us (myself included) have a home theater computer connected to our living room TV. Whether it’s an old laptop with a broken screen, a Raspberry Pi, or an Intel NUC, we’ve got something that’s available for most of the hours of any given day and has a hard drive that is almost never used.
Why not donate 10 to 15 GB of space to host important and much needed legal torrents?
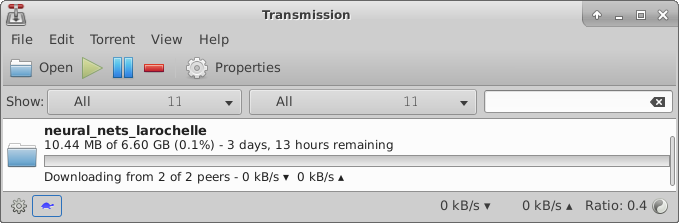
This is what I’ve started doing. Using Transmission, which is available for free on Linux, Windows, and Mac, you can easily set up a folder to host legal academic torrents.
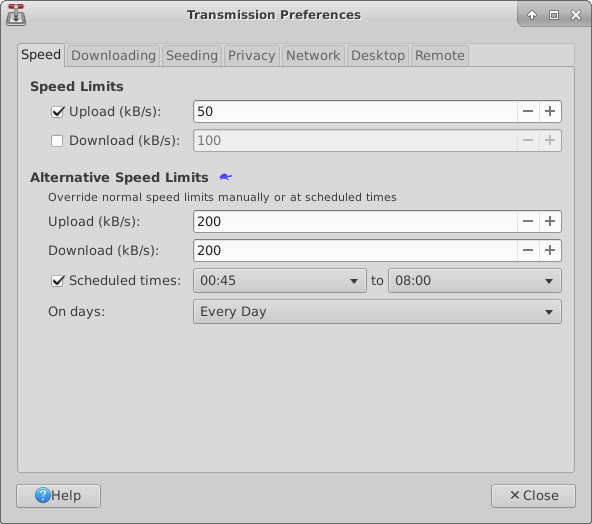
Worried about it killing your Internet speed or receiving hefty bandwidth bills? You don’t need to be. If you click the little turtle in the status bar, you can set sane speed limits. To not interfere with my Netflix streaming and gaming, I’ve got mine set to low speeds. It won’t be a deluge of data being sent, but just imagine if 50 of us all had these settings, the speed for the files will be fast, because that’s how Torrents work: splitting the file across multiple people to increase speed and reduce the chance of one down server stopping everyone.
Take a look at Academic Torrents to learn more about how you can help out.