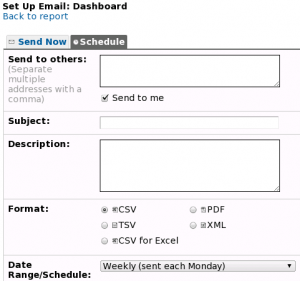
TwitterFox – Firefox Twitter Plugin
As a web developer my job is more than just programming code. I’m required to cut up graphics, keep up-to-date with web standards (CSS, XHTML, et al.), and build a reputation for myself in a way that many other workers in many other jobs simply aren’t required to do.
There has always been a need for every worker in every industry to maintain a good level of professionalism and efficiency in order to gain a good referral when looking for future employment, but with web developers this is amplified.
Why?
Everything about the web is social; we chat online, send E-Mails, play online games, receive world news instantly, and have public profiles on any number of social networking services – Facebook, LinkedIn, Twitter, Orkut, and more. There is competiton everywhere. Everyone is fighting each other for attention and recognition.
Who’s out there?
Computerworld suggests that 1 in 5 employers looks at prospective employees on social networking sites (Facebook, MySpace, and others) to determine if that person would be a good fit for their company. With numbers like that, you cannot afford to be reckless with regards to your online persona.
What can you do?
This first part of this article is designed to get you up to speed on a few techniques and sites that will help you build an online persona that future employers, when searching for you, will find.
I got my first programming gig because my employer found me on Google. The same could happen to you. Let’s make sure what they see shows you in the most positive light possible.
The Basics
The most important things you can do when creating an online profile is ensuring that your data is always accurate, timely, and professional. Always imagine that your boss can see everything you put online — because he/she can! Never let data grow stale. Always be adding, updating, and building.
To start, there are three websites you will need to create an account on. Those three are Facebook, LinkedIn, and Twitter. We’ll go through each briefly, but I always recommend that some time is spent with each one to get used to the features it offers.
Facebook
Website: https://www.facebook.com/
Who hasn’t heard of Facebook? Unless you’ve been living under a technological rock for the past few years, you’ve at least heard of this service. Facebook is a website where over 90 million people have created profiles that allow them to share photos and contact details, network, and meet friends. Put simply: If you’re not on Facebook, who are you?
LinkedIn
Website: https://www.linkedin.com/
LinkedIn is Facebook’s older, more experienced cousin. This site’s specific purpose is to build an online resume and accomplishments list that other people in your industry can use to search and find you. While Facebook is geared to a more personal audience, LinkedIn is strictly for professionals. Over 35 million people have built online profiles already and there are more joining each day. Chances are someone you know or work with is on this site.
As you build your profile, consider it an online resume. This will help to give you an idea of what it should look like to someone reading it.
A neat feature that LinkedIn has is the ability to search your E-Mail contacts for people on LinkedIn that you might know. This saves you the hassle of trying to build an initial network. From there, you can be introduced to people that they know and so on, building your network even larger.
Twitter
Website: https://www.twitter.com/
Ah, Twitter. You’ll either love it or hate it. I personally dislike this service, but I find myself using it every day. It is a uniquely simple but completely addicting service. The idea is called ‘micro-blogging‘, meaning that you send brief (140 letters or less) updates of what you’re doing or thinking and people can respond. The photo at the top-right of this article shows a typical Twitter experience.
As you continue to update the world to your thoughts and work, people will begin to ‘follow’ you and they will get your tweets (the term for each update you put out). In turn, you can ‘follow’ their tweets.
The biggest draw of Twitter is that you can find and communicate with very high-profile people you may never normally have access to. Some top CEOs and other big-wigs are on here. If you communicate often enough and start to gather a following, you can find yourself in a conversation with people you never thought possible!
This ends part one of “How to Network in a Web 2.0 World.” Continue onto Part 2.0.